It took me a while to decide where to start with this refactoring of my code. In the end I decided to work on display stuff. I need a way to draw my game in a ZX Spectrum style.
Display
The display of the ZX Spectrum was 256×192 with a border to fill the rest of the screen. I want to keep that resolution but have it scale to the window size.
function display:scale()
local winx,winy = love.window.getMode()
local xres, yres = 256, 192
local xscale = winx/xres
local yscale = winy/yres
local transx, transy = 0,0
if yscale*xres > winx then
scale=xscale
transx, transy = 0, winy/2 - (yres*scale)/2
else
scale=yscale
transx, transy = winx/2 - (xres*scale)/2, 0
end
love.graphics.translate(transx, transy)
love.graphics.scale(scale)
end
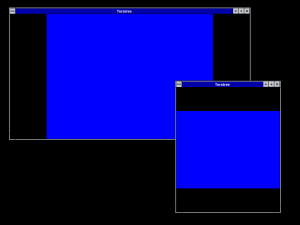
I run this at the start of the draw callback and, no matter what size or orientation, the play area scales to the shorter dimension and center on the longer. I may adjust the scale slightly if I want to have a border on all sides but this works for now.
Sprites
LOVE can of course draw image files on the screen but I decided I wanted my game to handle sprites in the program. Each sprite will be a 2-dimensional array of bits and when it is drawn you give it the colour of “paper” and “ink”.

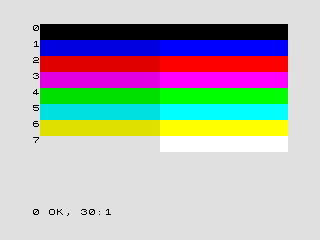
The Spectrum has 8 colours, each with a dark or bright variant. I’m using the number to indicate the colour I want and another bit to indicate the “bright” variant. To make this work with LOVE’s setColor function, I do a simple function to convert the number I have into an array of RGB values.
if bright == 1 then
value = 255
else
value = 215
end
if number == 1 then
colour = {0,0,value}
elseif number == 2 then... etc
return colour
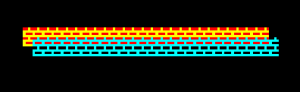
Next I parse the 2d array sprite I want to draw. For each pixel I use love.graphics.rectangle to draw a 1×1 square. To save drawing every single pixel I draw a rectangle the size of the sprite with the “paper” colour and then just draw individual pixels for the “ink”.
I want to do some kind of “colour-clash” mode but I’ll probably have to do some kind of shader for that. For now I need to allow a moving sprite to not draw it’s “paper” over the background. If the colour number for the paper is not 0-7, the “paper” rectangle isn’t drawn.
Strings
The final thing today is writing strings with a sprite font. I already had a version of the Spectrum font as binary arrays from the last time I worked on this. I had used a Python PNG library to convert an image of the font into bits. Lots of trial and error on my part. Once I had these sprites I put them into a dictionary list, named for each character. All that was needed then was to take whichever string I wanted, split it using gmatch”.” and printing the corresponding sprite to the screen for each character.
I was missing an exclamation mark… fixed now.