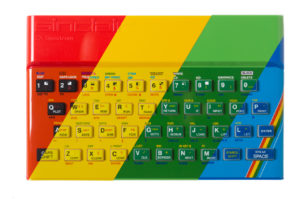
Recently I’ve been trying to get my Spectrum keyboard to work as an actual device rather than via a Python script. I found this guide to making a matrix keypad work and with a few modifications and a LOT of trail and error I have it basically working.
A couple of drawbacks first:
- I’ve only got this working with stock Raspbian so far. The Retropie image doesn’t seem to recognize the keyboard.
- No option to switch between key layouts yet. The documentation does reference the possibility of mapping alternate mapping for something like a Fn key but it isn’t specific.
The guide I followed had a big chunk on compiling a new kernel to get this to work. There is no need now as Raspbian has it as default.
First take this code and create speccypi.dts
/dts-v1/;
/plugin/;
/ {
compatible = "brcm,bcm2835", "brcm,bcm2708", "brcm,bcm2709";
fragment@0 {
target-path = "/";
__overlay__ {
keypad: SPECCYPI {
compatible = "gpio-matrix-keypad";
pinctrl-names = "default";
pinctrl-0 = <&keypad_pins>;
debounce-delay-ms = <10>;
col-scan-delay-us = <10>;
wakeup-source;
drive-inactive-cols;
col-gpios = <&gpio 26 0
&gpio 19 0
&gpio 13 0
&gpio 6 0
&gpio 5 0>;
row-gpios = <&gpio 25 0
&gpio 24 0
&gpio 23 0
&gpio 22 0
&gpio 27 0
&gpio 18 0
&gpio 17 0
&gpio 4 0>;
/*
Keycodes from /usr/include/linux/input-event-codes.h
converted to hex using printf '%02x\n'
*/
linux,keymap = <
0x00000002
0x00010003
0x00020004
0x00030005
0x00040006
0x01000010
0x01010011
0x01020012
0x01030013
0x01040014
0x0200001e
0x0201001f
0x02020020
0x02030021
0x02040022
0x0300000b
0x0301000a
0x03020009
0x03030008
0x03040007
0x04000019
0x04010018
0x04020017
0x04030016
0x04040015
0x0500002a
0x0501002c
0x0502002d
0x0503002e
0x0504002f
0x0600001c
0x06010026
0x06020025
0x06030024
0x06040023
0x07000039
0x0701001d
0x07020032
0x07030031
0x07040030
>;
};
};
};
fragment@1 {
target = <&gpio>;
__overlay__ {
keypad_pins: keypad_pins {
brcm,pins = < 4 5 6 13 17 18 19 22 23 24 25 26 >;
brcm,function = <0>; // input
brcm,pull = <1>; // 0=off, 1=down, 2=up
};
};
};
};
With this file somewhere on your Pi, we need to compile it.
dtc -W no-unit_address_vs_reg -I dts -O dtb -o speccypi.dtbo speccypi.dtsCopy the new file, speccypi.dtbo, to /boot/overlays/ then add the following line to the end of /boot/config.txt
dtoverlay=speccypiI recommend taking a copy of the compiled file so this next time you make a new image you can copy it to the card before you put it in the Pi.
Reboot and the keyboard should work. As I said I’m at a loss as to how to do multiple keymaps and switching between them. I have some paternity leave coming up so I may do some more work on it then.